来源:宝马手游网 更新:2024-01-06 16:01:47
用手机看
作为一个前端工程师,我在工作中经常遇到需要将元素居中的需求。而在实现这个过程中,CSS的定位居中是一个非常重要且常用的技巧。下面我将分享一下我的亲身体验,并介绍三种常见的CSS定位居中方法。
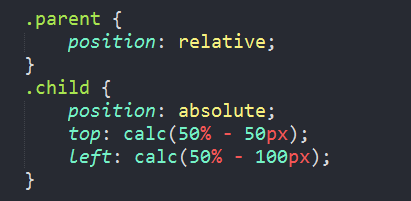
1.使用margin属性实现水平垂直居中
首先,我们可以通过设置元素的margin属性来实现水平垂直居中。具体步骤如下:
css
.center {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);

通过将元素的position属性设置为absolute,再将left和top属性分别设置为50%,即可使元素水平垂直居中。然后,使用transform属性结合translate函数来对元素进行调整,使其相对于自身的宽度和高度进行偏移,从而实现完美的居中效果。
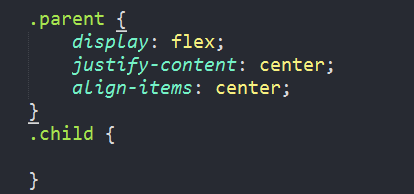
2.使用flex布局实现水平垂直居中

另一种常见的方法是使用flex布局。我们可以通过设置父容器的display属性为flex,并使用align-items和justify-content属性来实现水平垂直居中。具体步骤如下:
css
.container {
display: flex;
align-items: center;
justify-content: center;
通过将父容器的display属性设置为flex,然后分别设置align-items和justify-content属性为center,即可使子元素在父容器中水平垂直居中。
3.使用table-cell布局实现水平垂直居中

最后一种方法是使用table-cell布局。我们可以通过将元素的display属性设置为table和table-
telegeram官方正版:https://bzmtv.com/danji/485.html