来源:宝马手游网 更新:2024-05-15 01:00:55
用手机看
在我的工作中经常会用到JavaScript来获取网页中各种元素的信息,其中获取窗口高度是一个很常见的需求。最近我发现了一个有趣的小秘密,就是在不同浏览器下获取窗口高度的方法略有不同。
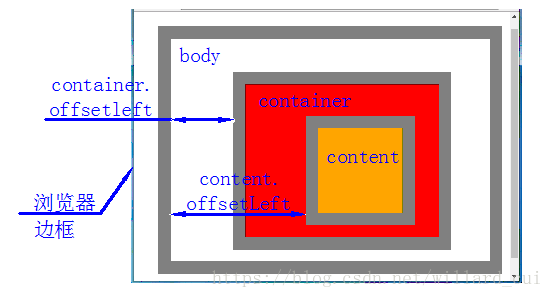
在大多数情况下,我会使用document.documentElement.clientHeight来获取窗口高度,这个方法在大部分浏览器上都能正常工作。但有一天,我在某款浏览器上测试时却发现始终无法获取到正确的窗口高度。

经过一番查找和试验,我发现了这款浏览器对于标准模式和怪异模式下document.documentElement.clientHeight的表现是不同的。在标准模式下,它可以正确获取窗口高度;而在怪异模式下,则需要使用document.body.clientHeight来获取才能得到正确结果。
这个小秘密让我感受到JavaScript编程的乐趣所在,每一个细节都可能影响到代码的表现。同时也让我更加注重编写兼容性更好的代码,以应对不同浏览器环境带来的挑战。

总的来说,通过探寻JavaScript获取窗口高度的小秘密,我更加熟悉了JavaScript语言特性,并且意识到编程中细节的重要性。希望我的分享能够帮助到有类似困惑的小伙伴们!

telegeram官方正版:https://bzmtv.com/danji/485.html