来源:宝马手游网 更新:2024-04-08 00:02:46
用手机看
在网页开发中,经常会遇到table表格内容过多而出现滚动条的情况。为了更好地展示表格内容,我们需要解决table滚动条的问题。一种常见的方法是通过CSS样式来控制表格的显示方式。

首先,我们可以设置table的样式为“display: block;”,这样可以使table表格以块级元素显示,从而实现横向滚动条。接着,设置“overflow: auto;”属性,这样当表格内容超出容器大小时就会出现滚动条,方便用户查看全部内容。

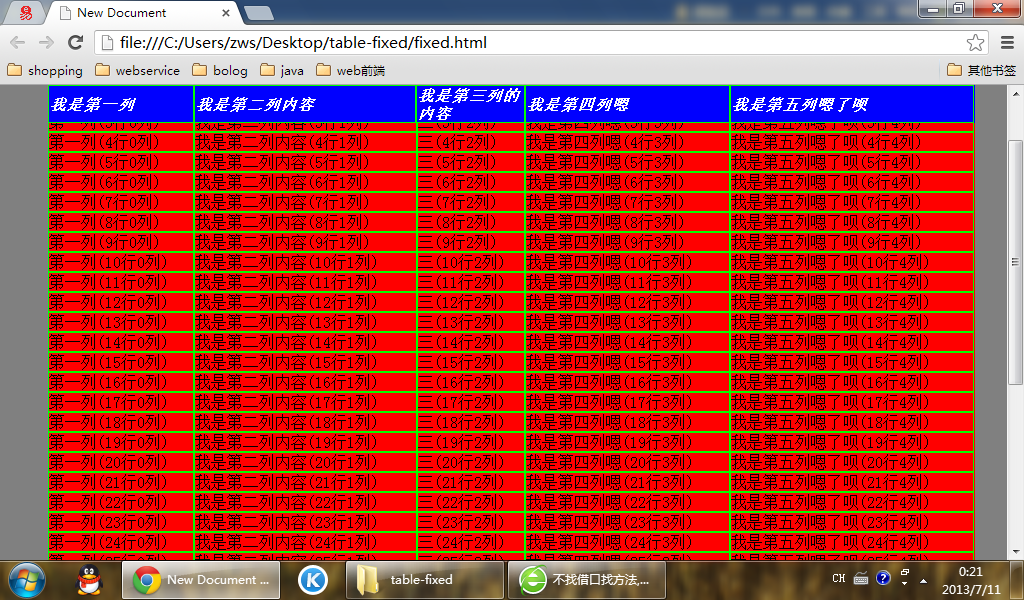
除此之外,还可以使用固定表头和固定列的方法来解决table滚动条问题。通过将表头和第一列固定在页面顶部和左侧,用户在滚动页面时依然能够看到表头和第一列数据,提高了表格的可读性和易用性。
另外,还可以结合JavaScript插件如DataTable等来实现更加灵活和功能丰富的table表格。这些插件提供了丰富的功能选项,包括排序、搜索、分页等,大大增强了用户对表格数据的操作体验。
总之,针对table滚动条问题,我们可以通过CSS样式、固定表头列或者JavaScript插件等多种方法来进行处理,提升网页中table表格的展示效果和用户体验。

im钱包最新版:https://bzmtv.com/danji/432.html